Multimedia Box
Multimedia Box 3.0 is Joomla 1.7/2.5/3.0 plugin that plays videos and stream video files from social sites in lightbox javascript effect. You can also show single images or image galleries, inline content, ajax content and web pages. This version of Multimedia Box for Joomla is enhanced with Mediabox Advanced script from Iaian7.com which gives you more video power and sleek new style to catch the eye of your visitors .
Extension Features:
- Width and height adjustable for each thumbnail with new width=height= parameters
- Parameter caption= to show nice caption for your image gallery
- Parameter thumb= you can add your own thumbnail images now ( faster site load. big image loads on click only.if not used big image stays in place)
- Parameter thumbnone=0 to be used for image gallery call from 1 thumbnail only
- Use Multimedia Box in Joomla 1.6/1.7/2.5/3.0
- 32 social sites video streams
- flv,swf,wmv,mov,mp3,mp4 media support
- Smooth image transition
- 4 MediaboxAdvanced templates
- Cross browser compatible
In code examples we must add space before and after brackets {}. Please remove empty space when you start using Multimedia Box
Grouping info : note that if you do not add groups to mbox , all links on current page will group in to one!
To display image as video link use these parameters:
{ mbox:VIDEO LINK|VIDEO WIDTH|VIDEO HEIGHT|title=VIDEO TITLE::AND DESCRIPTION |vthumb=VIDEO IMAGE|height=VIDEO IMAGE HEIGHT|width=VIDEO IMAGE WIDTH|caption=CAPTION TEXT }
To display simple text video link use :
{ mbox:VIDEO LINK|VIDEO WIDTH|VIDEO HEIGHT|title=VIDEO TITLE::AND DESCRIPTION |txt=VIDEO LINK TEXT}
Videos with images
{ mbox:http://www.youtube.com/watch?v=Iv7Miwigeks|640|360|group=videos1|title=Halle on Youtube|vthumb=halle1.jpg|height=300|width=160|caption=Play me please :) }
{ mbox:http://www.youtube.com/watch?v=Sy6mTZxqPYg|640|360|group=videos1|title=Kim on Youtube|vthumb=kim2.jpg|height=300|width=200|caption=Don't play her! Play me :) }
 Play me please :)lightbox[videos1 640 360]Halle on Youtube
Play me please :)lightbox[videos1 640 360]Halle on Youtube
 Don't play her! Play me :)lightbox[videos1 640 360]Kim on Youtube
Don't play her! Play me :)lightbox[videos1 640 360]Kim on Youtube
Twitter Media links
{ mbox:http://twitcam.com/118d|500|300|group=tweet|title=Twitter Media|txt=Twitcam }
Twitcamlightbox[tweet 500 300]Twitter Media
TweetMiclightbox[tweet 500 300]TweetMic
Tic.FMlightbox[tweet 500 300]Tmic.FM
TweetPiclightbox[tweet 500 300]TweetPic
TweetVidlightbox[tweet 500 300]TweetVid
Yfrog Imagelightbox[tweet 500 300]Yfrog Image
Yfrog Videolightbox[tweet 500 300]Yfrog Video
Social video sites
{ mbox:http://www.facebook.com/video/video.php?v=543650258685|640|486|group=social|title=Facebook::Face videos|txt=Play Facebook Video }
Play Facebook Videolightbox[social 640 486]Facebook::Face videos
Play Gametrailer Playerlightbox[social 640 486]Gametrailer::Gametrailer Player
Play Gametrailer Videolightbox[social 640 486]Gametrailer::Gametrailer videos
Play Flickr Videolightbox[social 500 300]www.flicker.com
Play Google Videolightbox[social 640 290]www.video.google.com
Play MetaCafe Videolightbox[social 400 350]www.metacafe.com
Play MySpace Videolightbox[social group=social title=www.myspace.com]www.myspace.com
Play Revver Videolightbox[social 480 392]www.Revver.com
Play Seesmic Videolightbox[social 480 392]www.Seesmic.com
Play YouTube Videolightbox[social 480 380]www.Youtube.com
Play YouTube Playlistlightbox[social 480 380]www.Youtube.com
Play YouTube HQ Videolightbox[social 480 380]www.Youtube.com
Play YouTube HD Videolightbox[social 480 380]www.Youtube.com
Play Veoh Videolightbox[social 540 438]www.Veoh.com
Play Viddler Videolightbox[social 437 370]www.Viddler.com
Play Vimeo Videolightbox[social 400 302]www.Vimeo.com
Play 12seconds.tv Videolightbox[social 431 359]www.12seconds.tv
Play DailyMotion Videolightbox[social 640 486]www.DailyMotion.tcom
Quietube + Youtubelightbox[social 500 300]Quietube + Youtube
Quietube + Vimeolightbox[social 500 300]Quietube + Vimeo
Play Rutube Videoslightbox[social 500 300]Rutube
Play Tudou Videoslightbox[social 500 300]Tudou
Play YouKu Videoslightbox[social 500 300]YouKu
Play Bliptv Videoslightbox[social 500 300]Bliptv
Play Break.com Videoslightbox[social 500 300]Break.com
Different video file types :
{ mbox:http://iaian7.com/media/2007/06/2007vfx.flv|640|360|group=filetypes|title=Flash video|txt=Play flash video }
Play flash animationlightbox[filetypes 550 410]Flash animation
Play MP4 videolightbox[filetypes 550 410]MP4 video
Play MP3 audiolightbox[filetypes 250 410]MP3 audio
Play flash videolightbox[filetypes 640 360]Flash video
Images examples:
{ mbox:IMAGE NAME(LOCATION IS SET IN PLUGIN PARAMS) |THUMB-WIDTH|THUMB-HEIGHT|CAPTION=Your Caption|title=IMAGE TITLE::AND DESCRIPTION }
Single image example:
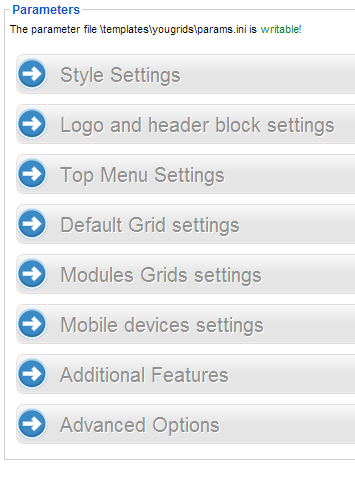
{ mbox:yjsgts1.gif|width=205|height=110|caption=Template Setting|title=Template Settings:: Advanced Template Settings }
 Template SettinglightboxTemplate Settings:: Advanced Template Settings
Template SettinglightboxTemplate Settings:: Advanced Template Settings
Image gallery example:
{ mbox:yjsgts6.gif|width=205|height=110|group=settings|caption=Template Manager|title=Template Manager::Advanced Joomla Template Manager }
{ mbox:yjsgts2.gif|width=205|caption=Style Settings|height=110|group=settings|title=Styles::Multiple style settings }
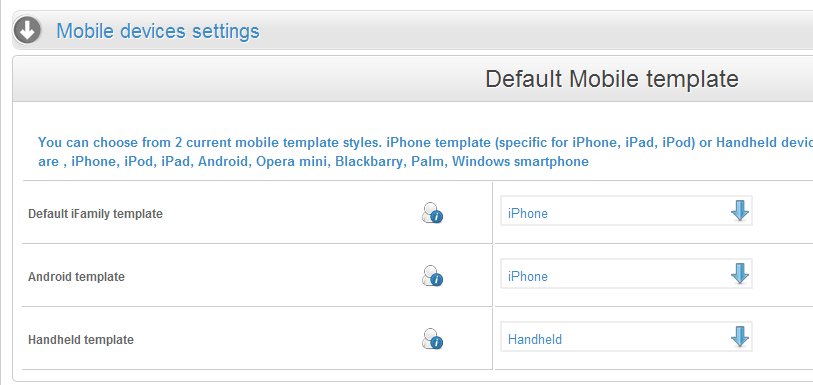
{ mbox:yjsgts7.gif|width=205|height=110|group=settings|title=Mobile Devices::Go Mobile with Joomla|caption=Mobile Devices }
 Template Managerlightbox[settings]Template Manager::Advanced Joomla Template Manager
Template Managerlightbox[settings]Template Manager::Advanced Joomla Template Manager
 Style Settingslightbox[settings]Styles::Multiple style settings
Style Settingslightbox[settings]Styles::Multiple style settings
 Mobile Deviceslightbox[settings]Mobile Devices::Go Mobile with Joomla
Mobile Deviceslightbox[settings]Mobile Devices::Go Mobile with Joomla
Thumb parameter example:
{ mbox:megan1.jpg|width=73|height=50|group=ladies|thumb=megan.gif|title=Megan Fox }
{ mbox:halle1.jpg|width=73|height=50|group=ladies|thumb=halle.gif|title=Halle Berry }
{ mbox:kim2.jpg|width=73|height=50|group=ladies|thumb=kim.gif|title=Kim Kardashian }
 lightbox[thyes]Megan Fox
lightbox[thyes]Megan Fox
 lightbox[thyes]Halle Berry
lightbox[thyes]Halle Berry
 lightbox[thyes]Kim Kardashian
lightbox[thyes]Kim Kardashian
Thumbnone parameter example:
{ mbox:megan1.jpg|width=73|height=50|group=thno|thumb=megan.gif|title=Megan Fox }
{ mbox:megan2.jpg|group=thno|thumbnone=0|title=Megan Fox 2 }
{ mbox:halle1.jpg|group=thno|thumbnone=0|title=Halle Berry }
 lightbox[thno]Megan Fox
lightbox[thno]Megan Fox
lightbox[thno]Megan Fox 2
lightbox[thno]Halle Berry
Thumbnone parameter example2:
{ mbox:megan1.jpg|thumbnone=0|group=nothumb|title=Megan Fox|txt=No images link only!}
{ mbox:megan2.jpg|nothumb=thno|thumbnone=0|title=Megan Fox 2 }
{ mbox:halle1.jpg|nothumb=thno|thumbnone=0|title=Halle Berry }
No images link only!lightbox[nothumb]Megan Fox
lightbox[nothumb]Megan Fox 2
lightbox[nothumb]Halle Berry
Media Combo example:
{ mbox:megan1.jpg|width=73|height=50|group=mcombo|thumb=megan.gif|title=Megan Fox }
{ mbox:http://www.facebook.com/video/video.php?v=543650258685|500|280|thumbnone=0|group=mcombo|title=www.Facebook.com }
{ mbox:ajaxLogin.htm|500|300|group=mcombo|thumbnone=0|title=Ajax Power }
 lightbox[mcombo]Megan Fox
lightbox[mcombo 500 280]www.Facebook.com
lightbox[mcombo 500 300]Ajax Power
lightbox[mcombo]Megan Fox
lightbox[mcombo 500 280]www.Facebook.com
lightbox[mcombo 500 300]Ajax Power
Web content examples:
Inline content example:
{ mbox:#yjmb_mydiv|300|300|title=My hidden div title|txt=Inline Content Link }
Hidden div html. Note! You must use div id prefix yjmb_ when defining Mbox parameter you must use this #yjmb_
and your hidden content should be sorounded with any html tag
Inline Content Linklightbox[inline 300 300]My hidden div title
iFramed Content example:
{ mbox:link_to_your_page.htm|500|300|title=Ajax Power|txt=This is Ajax Power }
This is Ajax Powerlightbox[ajax 500 300]Ajax Power
External pages example:
{ mbox:http://www.youjoomla.com|1005|600|title=Youjoomla::Joomla Templates Club|txt=Open Youjoomla.com }
Open Youjoomla.comlightbox[1005 600]Youjoomla::Joomla Templates Club
Extension Attributes
- Extension type:Plugin
- Version:3.0.4
- Category:Free Joomla! Extensions
- Visits:122936
- Last Update:Nov - 07 - 2012
- Compatibility:
j17 j25 j3.x